



扩展简介
Mock, modify, and replay API. Easy setup. No proxy needed. No code change required./r/nModResponse is a powerful and easy-to-use tool for web developers that simplifies the process of modifying, stubbing, and replaying HTTP responses. It requires no extra proxy or code change to be made, allowing you to quickly and conveniently test different scenarios and debug edge cases.
With ModResponse, you can modify the API response, return different HTTP status code, add delay to your request, etc. You can also reroute your HTTP request to a different server, allowing you to test your local changes in production domain within seconds, without the risk of breaking production.
ModResponse does not require extra proxy or making any code change. It can modify pretty much any HTTP request, not just XHR requests. Simply install it and you are ready to go!
** What can ModResponse do?**
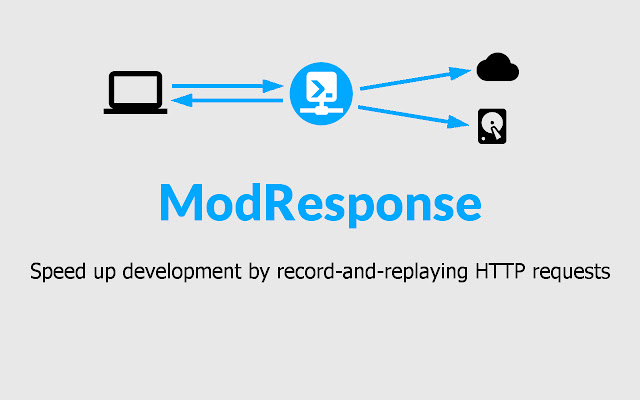
– Record and replay HTTP response
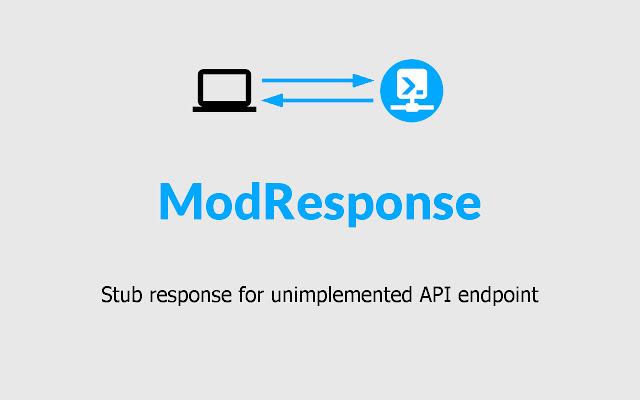
– Stub HTTP response
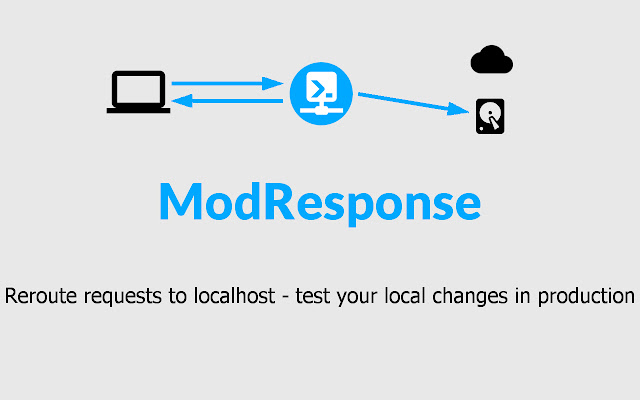
– Reroute request to a different URLs
– Change HTTP response body, status code, and headers
– Delay HTTP requests to simulate slow network
– Simulate network errors
– Advanced filtering by tab, tab group, window, or time
** Sample use cases **
– Demo with fake data
Want to create perfect data for your product demo? With ModResponse, you can replace the actual API response with a fake one that contains the data you want. No need to change your real data or make code change.
– Speed up slow requests
Do you have API requests that are taking a long time to finish, and every time you make a small UI tweak you need to wait >10 seconds for the API request to finish to visualize your change? Using replay response, you can record and replay the slow API request. That way, you will only need to wait on the slow API request once. All subsequent requests to be served from the cached response within a few milliseconds.
– Develop against edge cases
Need to handle a 4XX or 5XX status code from an XHR request, or try out how your UI will behave with a very long string? Using replay response or stub response, you can modify the response body, status code, or response headers to simulate different scenarios that you need to handle.
– Develop against unimplemented APIs
Are you a web developer who is blocked because an endpoint you depend on is not yet implemented? Using stub response, you can mock the API response so you can start developing against that endpoint. That way, you can develop the frontend while others implement the endpoint (as long as the actual implementation return the response in the same format).
– Testing on production domains
Do you need to integrate with a third party platform that only works on your production domain? Using proxy request, you can reroute the request from your production domain to localhost or a dev domain, allowing you to test your changes on your production domain without the risk of breaking it.
– Debug edge cases
Need to test how your app behaves when some resources takes too long to load, or when they fail to load due to network errors? With ModResponse, you can add artificial delay and simulate different network error conditions so you can debug and handle edge cases with ease.
** Other ModResponse features **
– Support having multiple profiles with quick switching between profiles
– Export and import profile
– Easily share your profiles with others
– Dark mode support
– Customizable profile badge
– Clone profile
…and more!!!
** Permissions **
ModResponse currently requires these permissions:
1, "debugger"
2, "tabs"
3, "storage"
4, "unlimitedStorage"
5, "contextMenus"
"debugger" is required in order for response modification to work. "tabs" permission is required for prefilling the URLs, and for tab filter, tab group filter, and window filter to work. "storage" and "unlimitedStorage" are required to store the response modification. "contextMenus" is used to enable quick pause/unpause by right-clicking on the icon.
** Known issues **
1, You will see ["ModResponse" started debugging this browser] banner when ModResponse is activated. This is because it uses the debugger API, which is needed for response modification. Due to Chrome's security policy (https://crbug.com/1096262), that banner would show up on all tabs even when a tab is not being modified, and it may still for a few more seconds after ModResponse is paused or disabled. To hide it, you can run chrome with –silent-debugger-extension-api command line switch.
2, Clicking on the "Cancel" button on the ["ModResponse" started debugging this browser] banner will not deactivate ModResponse. To deactivate it, please open ModResponse and click on the "Pause" button. Once paused, the banner should disappear in a few seconds.

发表评论