4/5



扩展简介
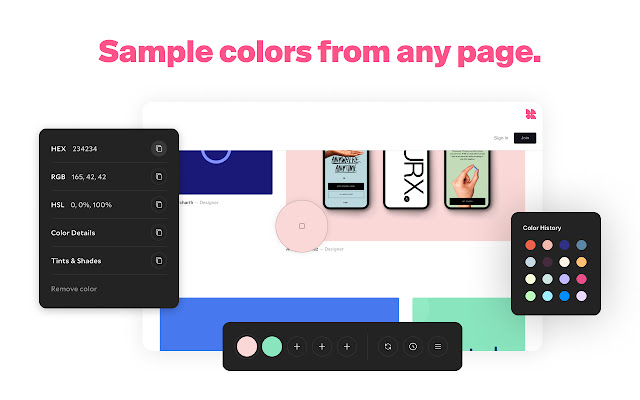
Eyedropper, color picker, palette creator, and more!/r/nWonderfully intuitive and easy-to-use, Chroma is a 100% free color tool that makes it easy to sample colors from your screen while you browse the web.
What’s inside?
✺ Eyedropper tool
✺ Color picker tool
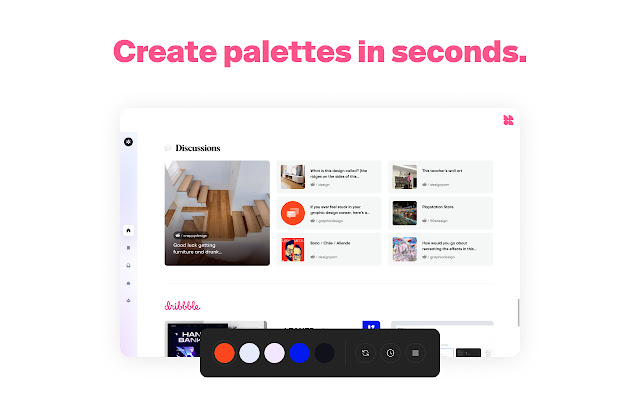
✺ Color palette builder
✺ HEX/RGB/HSL values
✺ Palette sorting
✺ Color history
✺ Copy to clipboard
✺ Draggable toolbar
✺ Tints and shades for any color
✺ Light/dark color themes
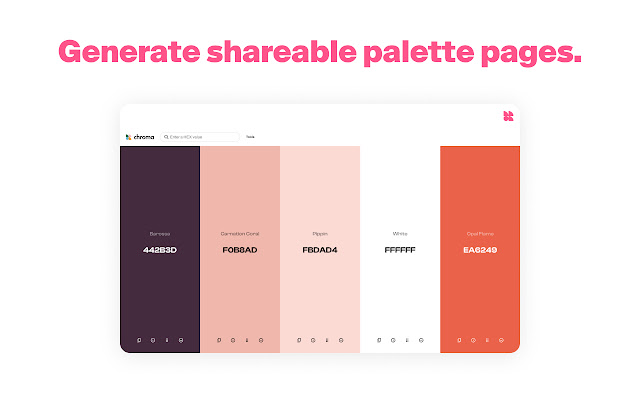
✺ Generate unique palette URLs for reference and for sharing
How to use?
Simply open the extension, hover anywhere on the screen with Chroma’s eyedropper tool and click to select the color you want to sample. The HEX value of that color will be copied to your clipboard automatically.
You can also create a palette based on a range of colors from the page. Open the palette to generate a unique link that you can save for later or share with others.
Chroma brings Figma-esque color utilities right in your web browser. Chroma is designed with designers, developers, marketing and product people in mind, but is intuitive enough for anyone to use. No registration required. No setup hassle. Completely private. Just click a button and start working with color. 🎉
Thanks for trying Chroma! \(^-^)/
•·················•·················•
Follow Chroma on Twitter:
http://twitter.com/ChromaDotDev
Follow Chroma on Instagram:
http://instagram.com/ChromaDotDev
Or sign up to receive updates by email: https://dev.us14.list-manage.com/subscribe/post?u=b17b9ff8c3dcec2f313a5c348&id=d207429c6e
Want to request new features, report a bug, or offer feedback? Fill out our customer feedback survey: https://forms.gle/1H1RN51vQbRy1eho9
Have a question? Send us a message at: team@chroma.dev
By installing the extension, you agree to Chroma’s Privacy Policy (https://chroma.dev/privacy) and Terms of Use (https://chroma.dev/terms).
Team Chroma:
Eric Uldall: github.com/ericuldall
Timothy Long: github.com/timothylong


发表评论