



扩展简介
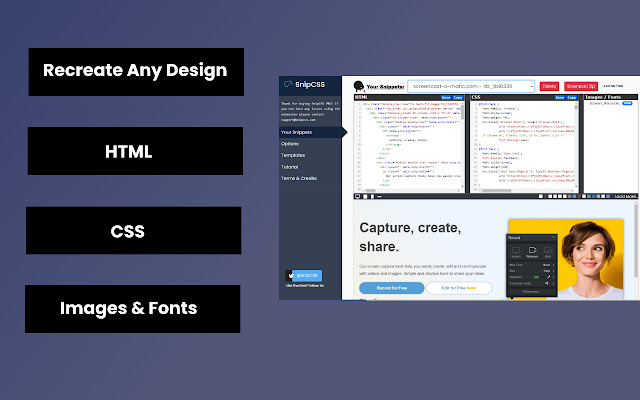
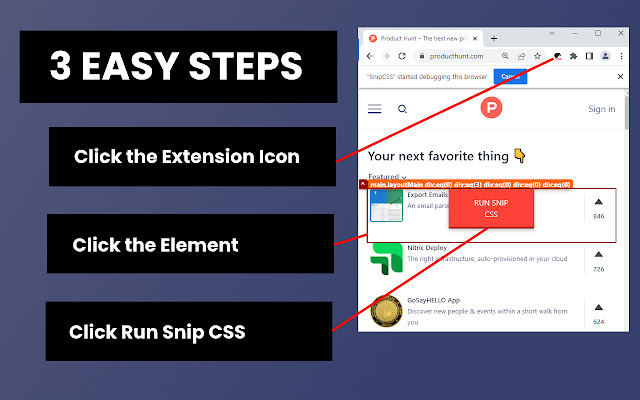
Extract the CSS/HTML for any element on any page, only take the styles you want/r/nSnipCSS extracts all CSS styles associated with any portion of a webpage. It works on all websites, and after a few clicks you get the CSS, HTML and Images associated with the section of the website you are trying to recreate.
ANY COOL DESIGN YOU SEE ON THE WEB CAN BE YOUR PERSONAL TEMPLATE FOR QUICK PROTOTYPING!
========================================
If you tried to do the same by copying/pasting by hand it would probably take 20 minutes, but with SnipCSS you can select and get all styles including ones with media queries in under a minute. I even use it on sections of websites I created myself in other projects, so I can get a quick reusable HTML/CSS component to plug into my new project.
Unlike other CSS extractor extensions that use "Computed Styles", SnipCSS uses the Chrome DevTools protocol. Just like when you use devtools you see a list of associated styles, SnipCSS reconstructs that list for each element in the subtree of the DOM snippet.
All images, fonts and everything else needed for the design is downloaded, and you can easily export all the files into a zip file.
PRO VERSION LAUNCHED!
========================================
Get CSS from multiple resolutions or multiple elements using the Pro Version! Also advanced features like scoping, removing unnecessary attributes/classes, and creating a sub-selection of items have been added for Pro members.
Version 1.7.0 adds the ability to turn your snippets into React/Vue templates by using ChatGPT.
The template version of a snippet injects Lorem Ipsum data into the html so copyrighted images/text are automatically replaced. You can also use Stable Diffusion to replace images in the HTML. Generative AI features require a free SnipCSS account.
Just visit SnipCSS.com and sign up if you're interested in unlocking these advanced features.

发表评论