












扩展简介
xPath plugin to auto generate, write and verify xpath & cssSelector./r/nSelectorsHub is a xpath plugin and cssSelector plugin.
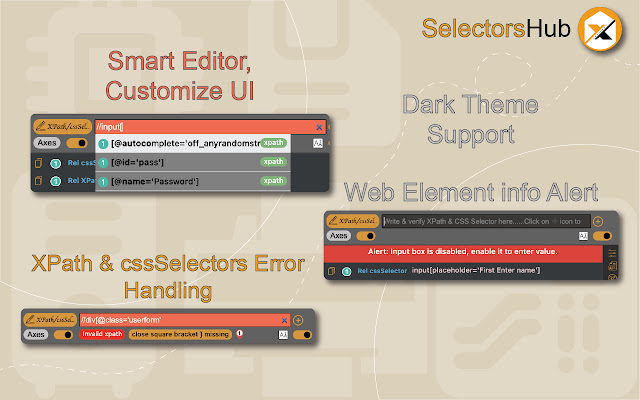
It can be used as smart editor to write and verify xpath, cssSelector, Playwright selectors, jQuery and JS Path. SelectorsHub can also be used to auto generate the unique #xpath, css Selector and all possible selectors.
Very simple steps to use SelectorsHub xpath plugin-
1. After adding it to browser, restart the browser.
2. Open DevTools.
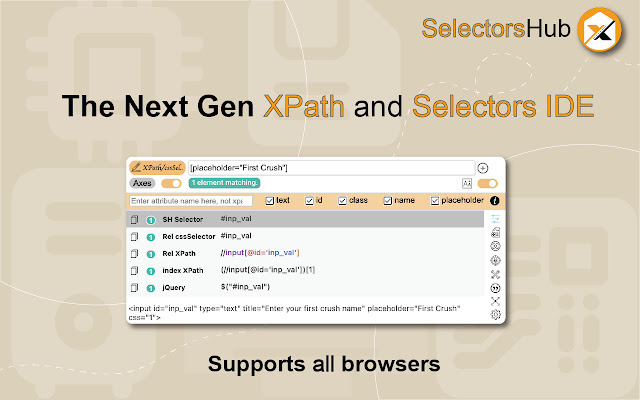
3. Click on SelectorsHub tab (refer screenshot).
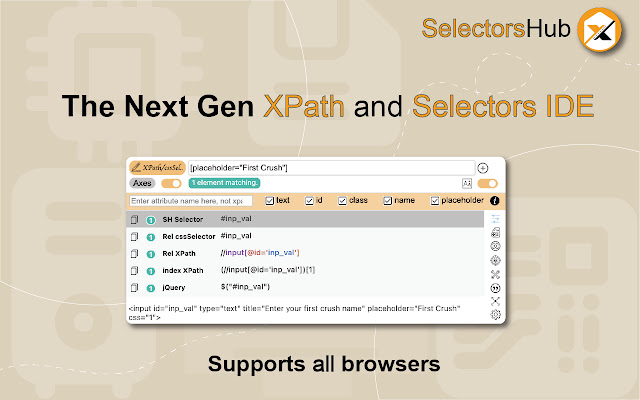
4. Here it will show all possible xpath, selectors for inspected element.
5. To build your own xpath or CSS Selector, start typing in the selector input box.
To learn more about SelectorsHub, please checkout product page-
https://www.selectorshub.com/selectorshub/
Watch this tutorial to make the best use it.
https://www.youtube.com/watch?v=sDJ-HZutS-0
Features-
It auto generates –
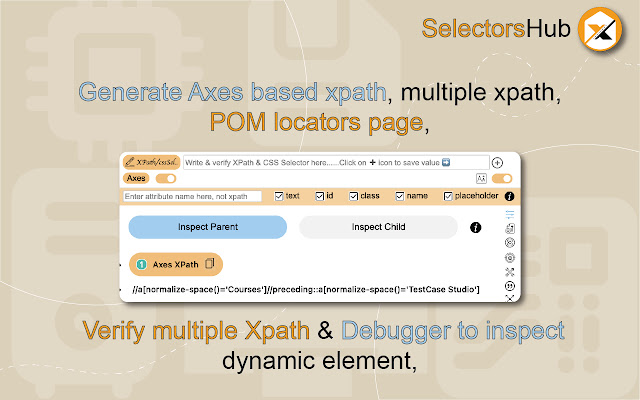
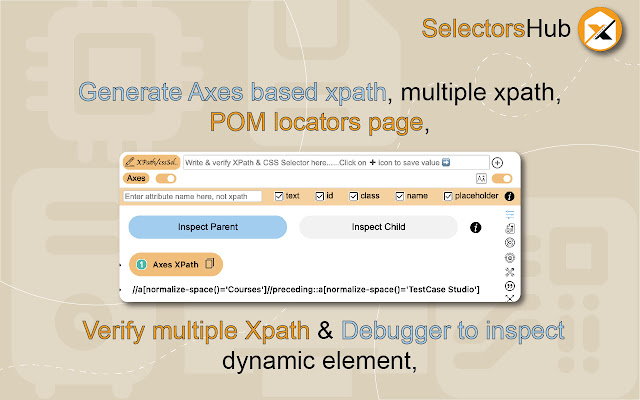
1) Axes Based XPath, relative xpath, index based xpath & absolute xpath.
2) Unique relative cssSelector
3) All possible selectors for inspected element
4) JS Path and jQuery.
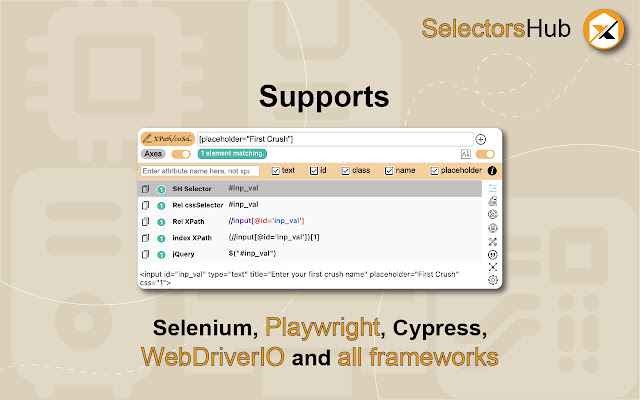
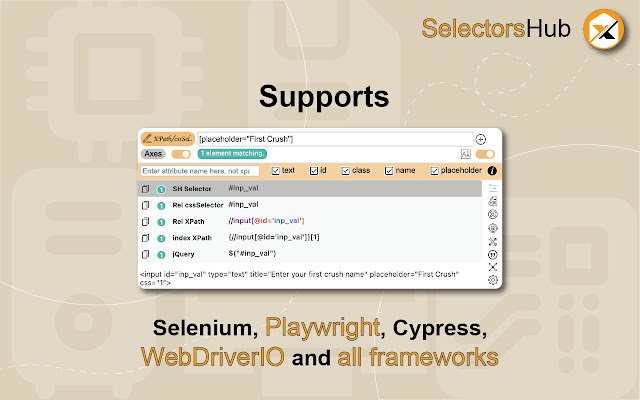
It supports
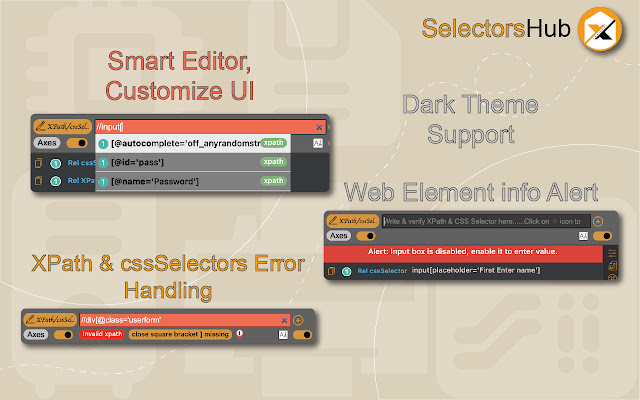
1) xpath and cssSelector error handling
2) Shadow dom and nested shadow dom
3) iframe and nested iframe
4) svg elements
5) Dynamic elements,
6) Verify multiple xpaths and complete locators page.
7) It suggest what exception automation will give for the respective element.
If you are facing any issue or want to give a feedback, feel free to reach out to me at support@selectorshub.com

发表评论