

扩展简介
Develop WebXR experiences efficiently and effectively on Meta Quest with Immersive Web Emulator.
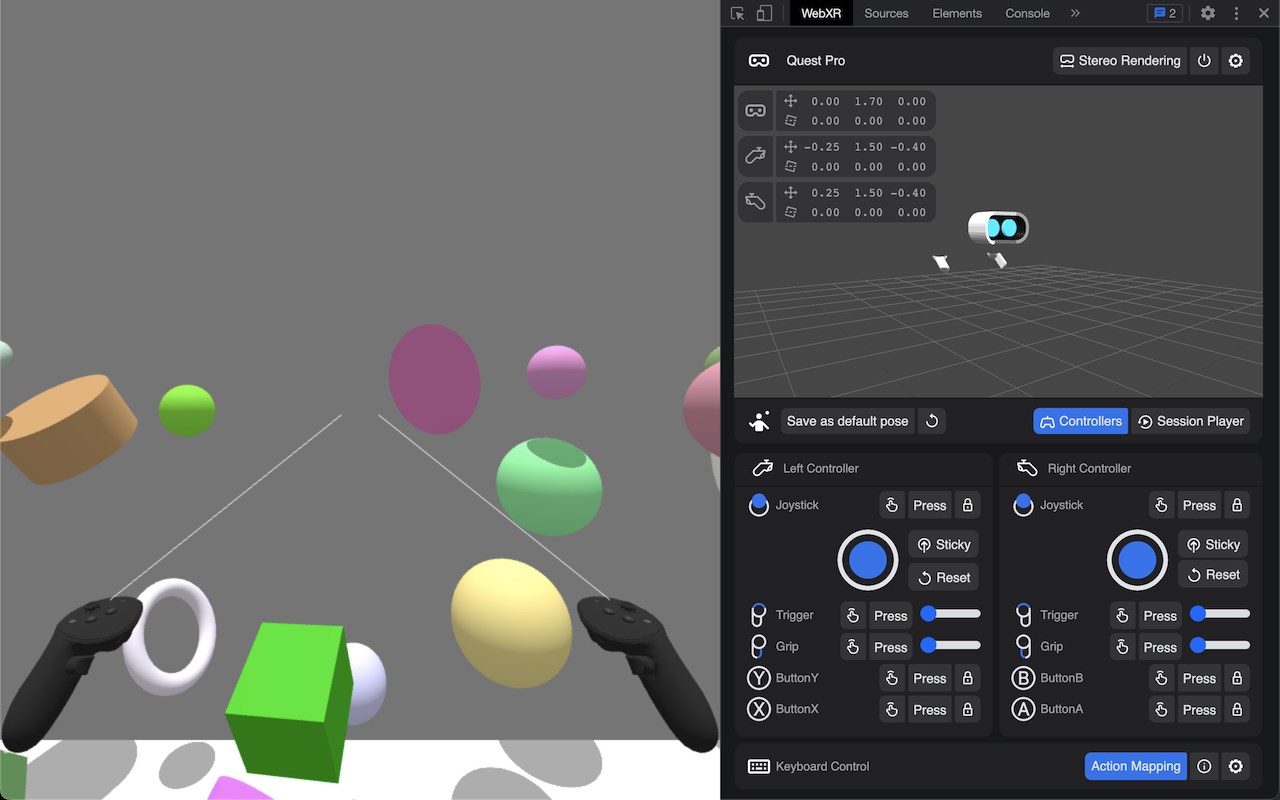
This browser extension provides a user-friendly interface and is capable of simulating all Meta Quest headsets, enabling developers to easily test and iterate their WebXR experiences without a physical XR device.
Key Features
– Interactive 3D viewport to easily transform manipulation of the VR headset and the controllers
– Simulate controller input, binary input (buttons), and analog input (trigger, grip, joysticks)
– Keyboard action mapping for added efficiency
– Keyboard input relay
The extension is built on top of the WebExtensions API, and implements the newly introduced Chrome Extension Manifest V3, which means that it will operate with enhanced security and performance on most Chromium-based desktop browsers.
How to Use It
– Download the extension from this page.
– Navigate to a WebXR app, such as this Three.js example: https://threejs.org/examples/webxr_vr_dragging The app will detect WebXR support as if you are visiting from the specified Meta Quest device, and let you enter immersive (AR/VR) mode.
– Launch the desktop browser’s developer tool panel, and navigate to the “WebXR” tab to control the emulated device.
Developer Resources
– Learn more about Immersive Web Emulator:
https://developer.oculus.com/blog/revolutionizing-webxr-development-immersive-web-emulator/
– Find detailed instructions on using Immersive Web Emulator:
https://github.com/meta-quest/immersive-web-emulator#immersive-web-emulator-usage

发表评论