

扩展简介
Generate CSS selectors from one or more sample elements.
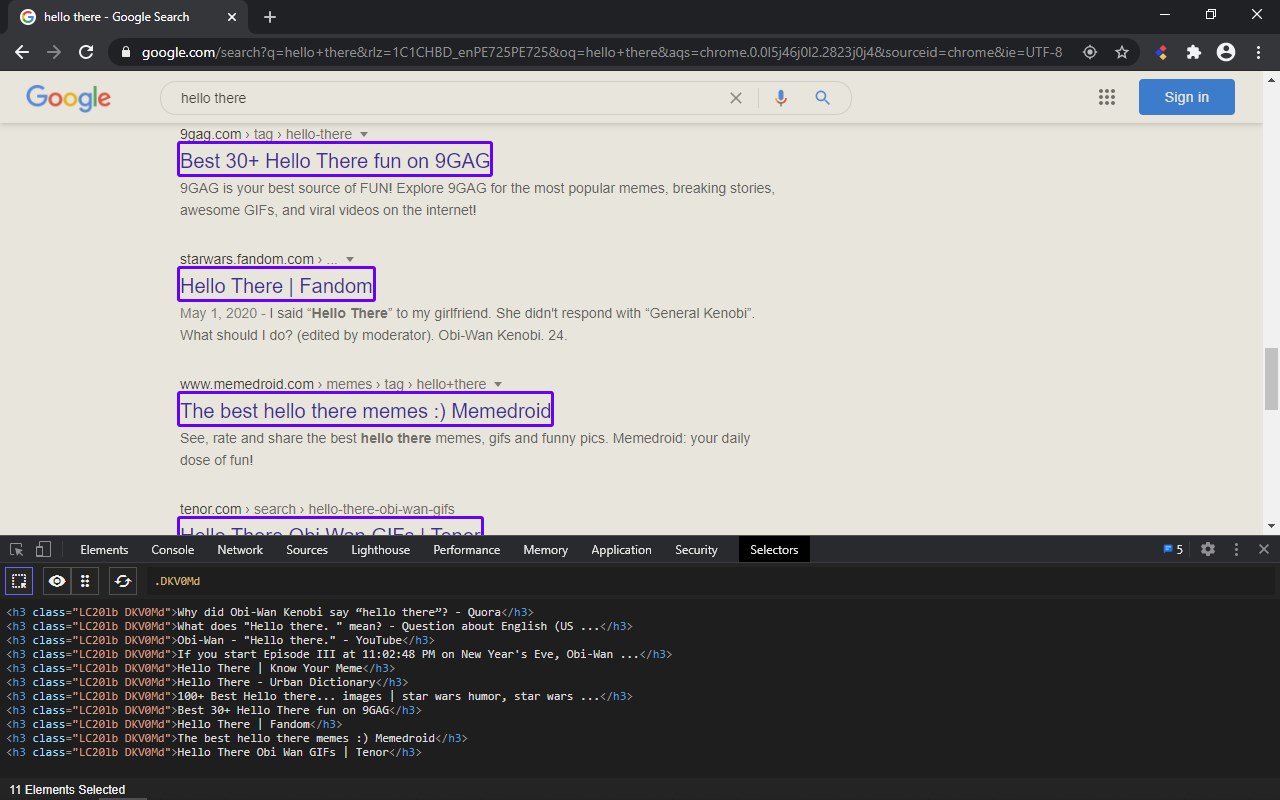
To use this extension, open up the developer tools and find the "Selectors" tab. Once opened, press "Enable Selection Mode", if not already enabled, and start selecting elements. The algorithm will attempt to find the most specific and shortest selector, so often you'll have to add many samples, or press "Select Similar Elements" until you get the selector you want. It also has a "Select Inspected Element" button that selects the currently inspected ($0) element so you can also add elements that are hidden or difficult to highlight with the mouse.
If you visit a page after creating a CSS selector and turn on selection mode, all matching elements will be highlighted and will be able to keep adding sample elements if needed. The extension will remember all the sample elements, so visiting new pages will often update the CSS selector to prevent selecting elements that haven't been used as samples, as the extension will always try to be as specific as possible. So for instance when creating a selector for a next button, it's usually a good idea to visit at least a couple of pages where the next button is (and add more samples if needed), and also the last page in case there is a disabled next button, so that the algorithm updates the selector to not select the disabled next button.

发表评论