






扩展简介
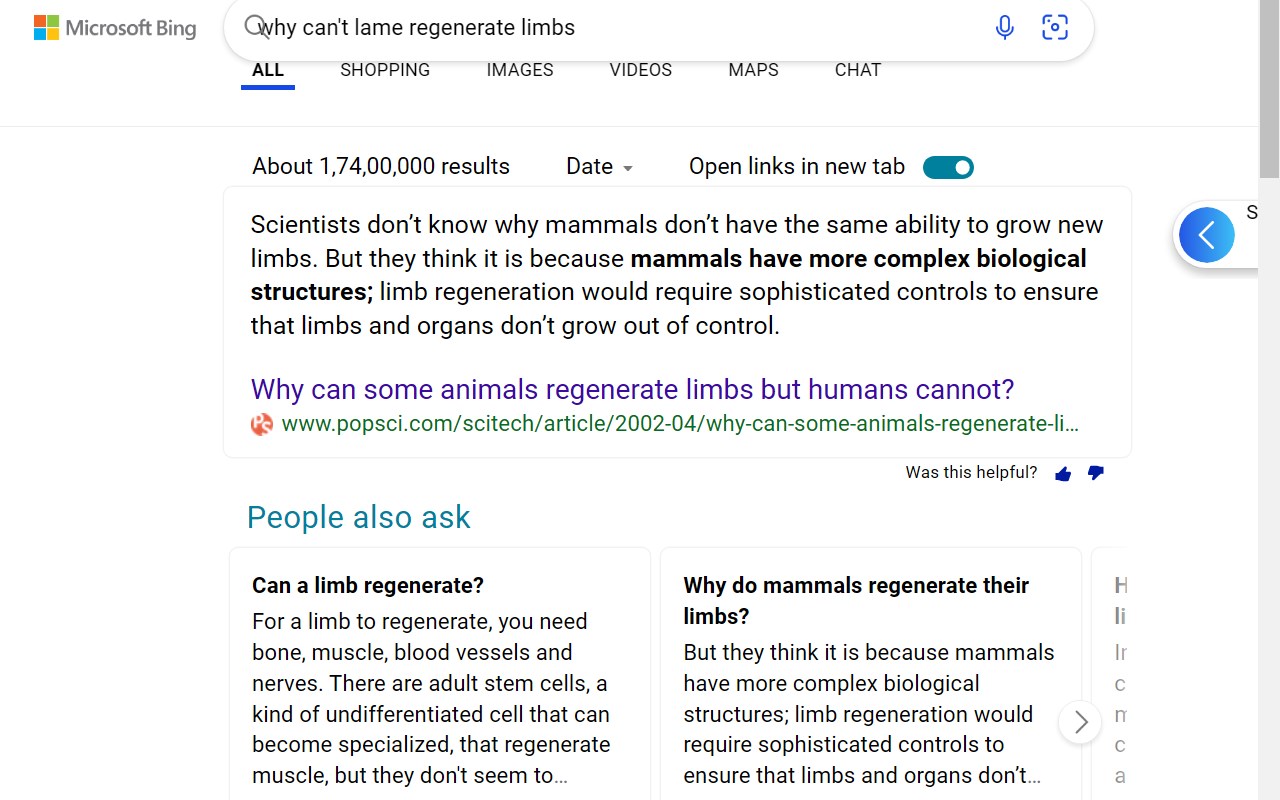
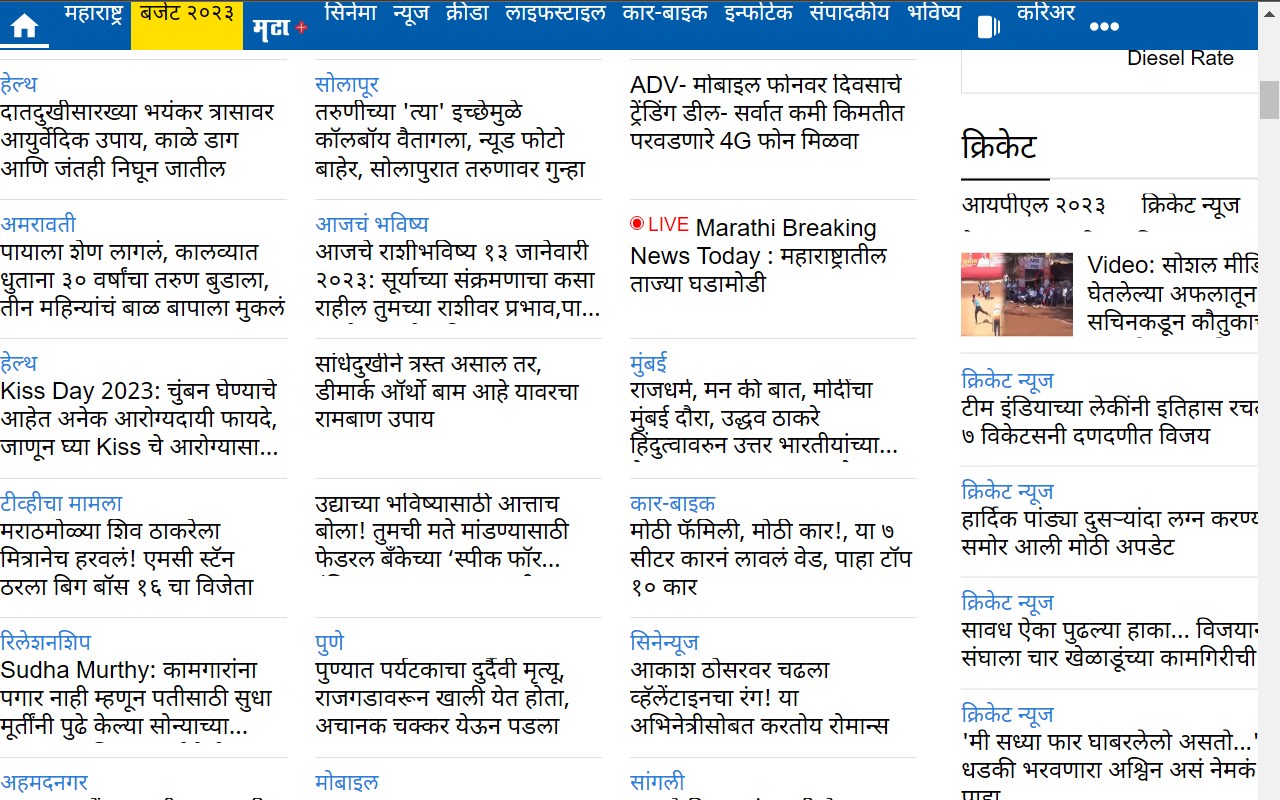
The text size is increased inversely depending on its size. This means small sized text is made much bigger than larger text, which is slightly increased in size. All text within size of Threshold setting is increased in size depending of Font Increae % setting.
Frames inside of webpage are also applied.
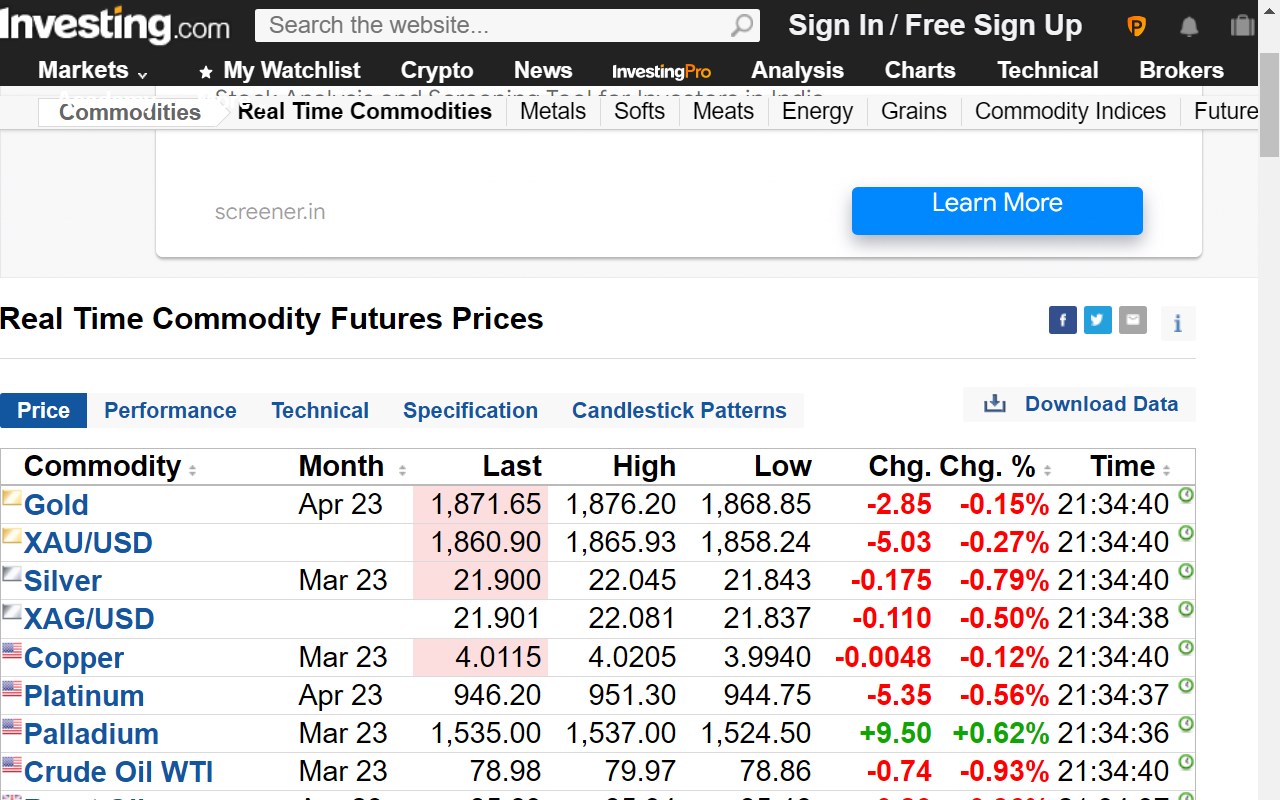
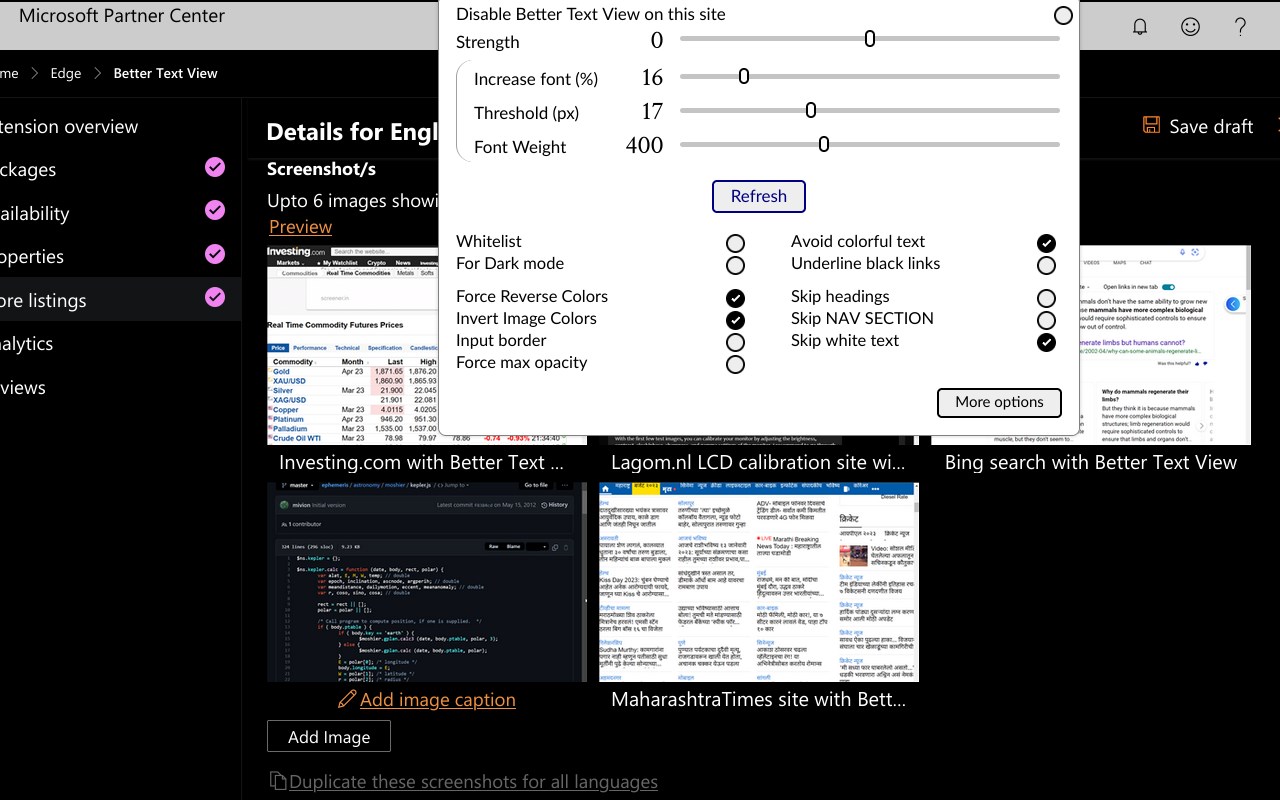
The colors of text are changed for maximum contrast depending on value of "Strength" slider (unless "Avoid colorful text" is selected which skips "colorful" text, colorful is calculated as :
colorfulness = ((max+ min) * (max-min))/max
where min and max are minumum and maximum of Red/Green/Blue values), and skips white text if that option is also enabled.
By increasing "Strength" setting to above 200, the text can be made black on light background or white on dark background (if dark mode is enabled) depending on brightness of background color.
Dark grey text on light background or light color on dark background may be skipped as it already has high contrast.
Decreasing "Strength" setting to negative values like -70 or -150 can restore the original text colors of webpage instead of high contrast black / white text.
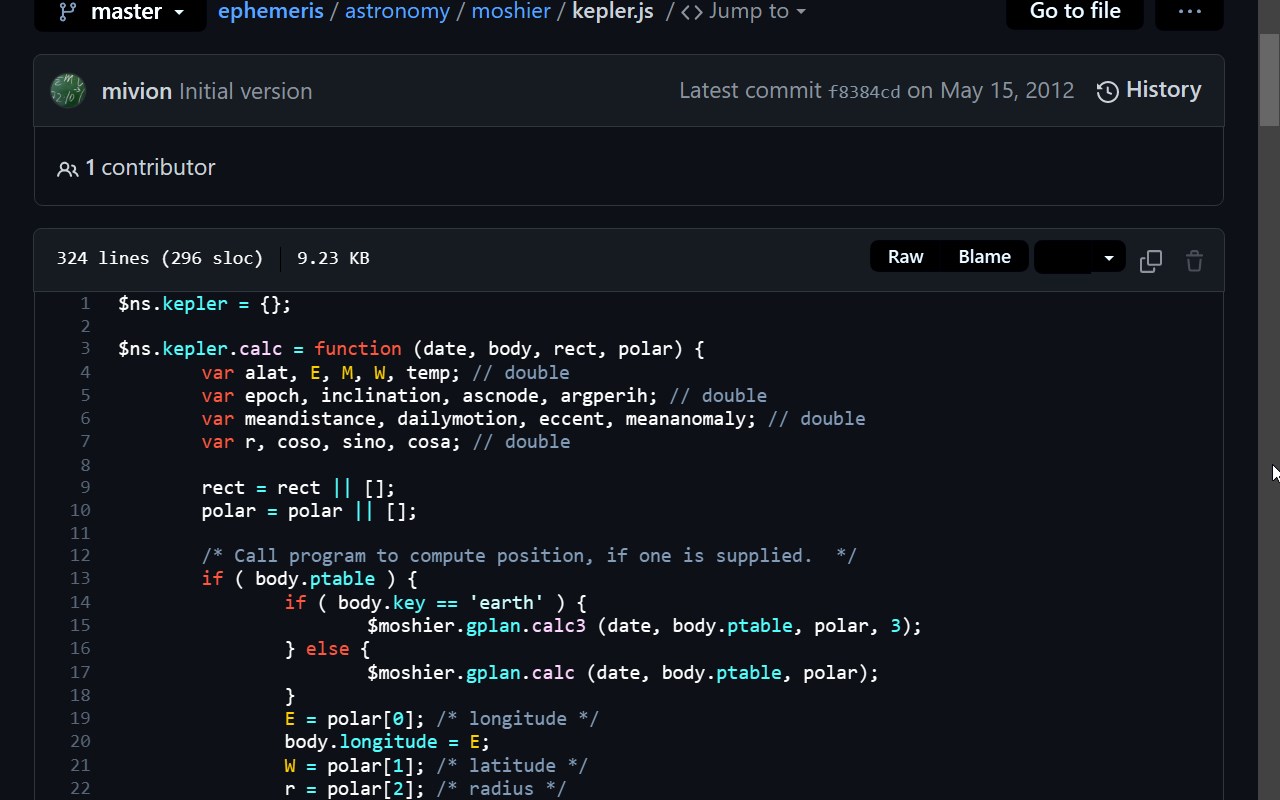
The "Font Weight" slider can be changed to lowest 100 (very thin) upto 900 (very thick/bold) text. This is useful for adjusting sites having very thin text or very bold and thick text.
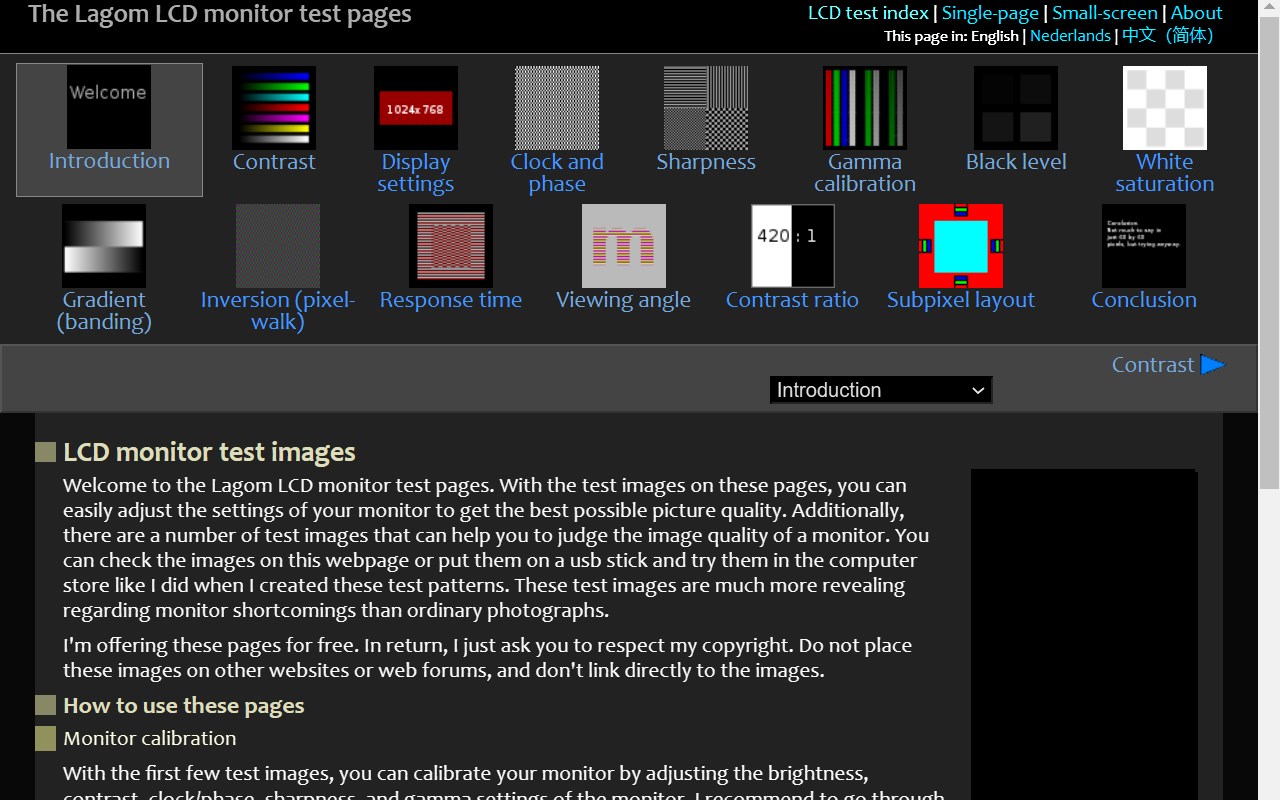
The Dark Mode option is for dark themes or dark theme pages which allows increasing of Brightness (by the "Strength" slider) and contrast (by the "Contrast" slider) of text and background colors.
A "Force Reverse Colors" option allows page to "Reverse" colors of page, so that a light page becomes dark and a dark page becomes light. It is useful for changing colors of sites to "Dark Theme" or "Dark Reader" view while preserving (most of) images' colors.
The "Invert Image Colors" option, which appears when "Force Reverse Colors" is enabled, causes images and videos colors to be inverted, so due to double inversion images and videos become normal. If it is disabled, the images and videos are not doubly inverted in color, causing them to look "reverse color".
The menu and large sections of webpage are increased in size according to the Font Increase %. If there are problems in menus, enable "Skip NAV & SECTION" checkbox. The "Skip NAV & SECTION" also skips applying Reverse Color to images inside NAV and HEADER elements, which are on top menu of webpage, when "Force Reverse colors" is enabled.
Additional features are input box borders, underlining of links, forcing maximum opacity of transparent elements and saving/loading of settings whitelists/blacklists,
This extension is helpful for people who require reading glasses / spectacles due to far-sight / long-sight / hypermetropia / hyperopia condition of eyes.
WARNING If you are editing or submitting HTML content online using a content management system like WordPress or having an HTML Editor, DISABLE this extension for that particular site.
Otherwise, the HTML text will contain unwanted styling elements generated by the extension.

发表评论