



扩展简介
1. Capabilities
● Hides unnecessary information on the web page.
You yourself choose the necessary information that you want to hide or show.
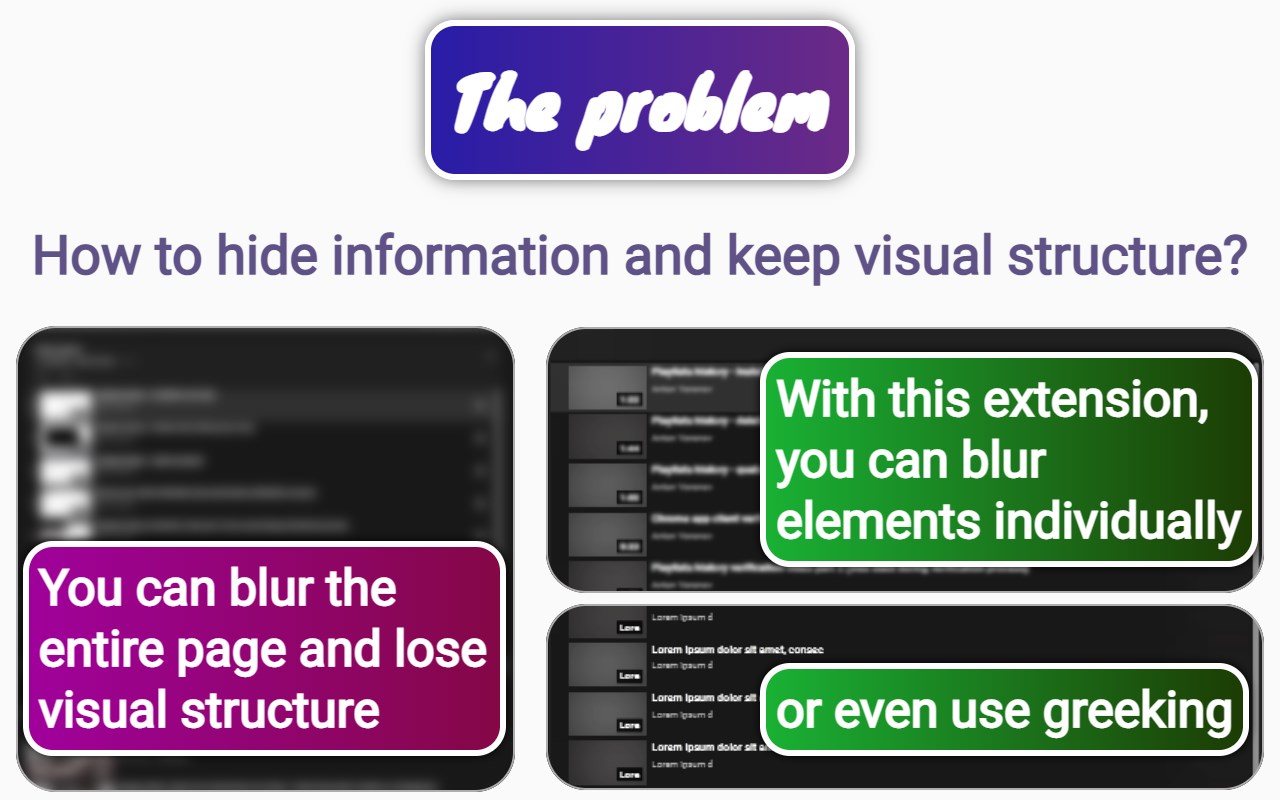
● Keeps the structure of the page as clear as possible using greeking and adaptive blurring.
The blur is applied to individual elements, not to the entire area. It looks much better and clearer. The text greeking option allows you not to use blur to hide information, which looks even better.
● Allows you to select elements of a web page to display in its original form.
The extension allows you to select the content area that you want to leave unchanged. Also, you can select a group of elements. For example, if you want to keep the icons, then often the icons are the elements of the SVG. If you want to hide ads, then these can be large empty elements or iframes.
● Continues to work while adding data to the page.
You can enable the extension and scroll down the page. If infinite scrolling is implemented on the page, then the extension will strive to perform its work on new elements. On some sites (YouTube), you can even navigate by clicking on links while the extension is running.
2. Scope
This extension is designed to hide unnecessary information from web pages. It tries to bring the visual structure of the page closer to the original by blurring and replacing the text with "lorem ipsum …".
It is useful when you use sites with someone else's content in videos or screenshots. Text and images on sites may be protected by copyright.
Have you ever made an instruction with a screenshot?
Perhaps you tried to take a better screenshot and cut something out. By cutting out the excess, you probably forcibly focused the user's attention without giving the slightest chance to understand what was in the cut out places. His imagination could finish drawing details of the image, which were very far from reality.
Such a screenshot could mislead him. It is possible that for him it was necessary to leave at least a hint about the cut out part.
On the one hand, it would be better to leave hints so as not to confuse the user, and on the other hand, it would be desirable to focus attention on the essence. This extension allows you to refuse the complete removal of information, using blur, leaving a hint of what was there. At the same time, attention can be focused if you restore the selected part of the blurred page.
Sometimes it is necessary not to focus the user's attention, but to blur only certain elements.
How do you choose what to blur and what to keep?
Let's imagine that the page needs to be interactive, and newly appeared elements need to be blurred. Of course, we are not going to keep track of new elements, this should be done by the program. We just want to click on something, so that the smart program does what it needs to do. We also want to use the application on different pages, but the pages can be implemented in different ways. A feature suitable for blurring on one page may not work for another.
Such a smart program should have a common blur implementation across many pages. Web pages are created by developers using a limited set of technologies and best practices.
Many sites embed ad elements on their page. Typically, these elements are isolated by developers from the rest of the page. Iframe elements are often used for isolation. This application uses this information and allows the user to blur Iframe elements.
To display video, there is also its own type of HTML element, so the application also has such a group for applying blur.
But with images and icons, it's not so simple. Images and icons can be implemented in different ways. But the implementation options are still limited. And the user of this application has the ability to blur icons and images.
Have you noticed how strangers react to big bright pictures from your phone?
Many sites specifically resize images to fit the width of the screen. This allows the image to be scaled up to fill the width of the screen, which helps the user see better, but also grabs a lot of other people's attention.
This extension allows you to hide all images automatically, leaving the text unchanged. This helps you hide unnecessary details of your hobbies from prying eyes.
What are the risks when you take a screenshot of a web page?
Imagine that you need to take a screenshot of a web page and then publish it to other users. The web pages may contain videos, images, fonts and svg that are copyrighted. You need to understand whether your activity is fair use or not. If not, then you may need to pay the owner of these resources to obtain permission to use.
And then you understand that the solution to your problem does not depend on the shape of the icons or the content of the text of the site. Excessive details can distract the user's attention and ruin the overall experience of your work.
How to make a screenshot better?
To concentrate on the form and hide the details, designers use "dummy text". And with blur, you can hide unnecessary images or even text, however, it should be borne in mind that blurring does not mask the text well in all cases and often changes the appearance of the text too much.
Blurring web elements
If you want to use blur, then you need to specify the blur radius. The blur radius is very important, a large radius will change the structure of the entire image, and a small one will not hide information.
How to blur smarter?
The elements of the web page were designed by professionals, information about the structure of the web page can be used to calculate the blur radius automatically. This application uses this information to calculate the radius of the blur.
The extension cleverly uses HTML elements to blur, what else do we get from this approach?
Many elements of a web page do not allow blurring to go beyond their boundaries. This application allows you to take advantage of this property, which makes your work even more accurate.
What are the disadvantages of blurring elements?
The blur radius can be used smartly, but it must exist. If the HTML element is not configured to hide the overflow, then blurring can damage the appearance of other elements.
It is necessary that textual information is fundamentally different in its essence from images or videos, but if we use blur, then we can not distinguish textual data from graphic data.
Is it possible to separate text data from graphical data and do without blurring?
Text data can be replaced with other text to hide the original information without blurring. The text used should not distract from the essence.
So that the text does not distract and helps to concentrate on the form, and not on the details, designers use "dummy text" in the form of meaningless words: "Lorem ipsum …", it is also called "greeked text".
This extension makes it possible to replace unnecessary words with the text: "Lorem ipsum …".
3. Use
3.1. Enabling
1) You need to click on the extension icon next to the browser address bar.
2) In the appeared window (further extension window) click on the "Enabled" switch.
3.2. Hiding the extension window
To hide it, click on the close button in the upper right corner of the extension window.
3.3. Changing the position of the extension window
To change the position of the extension window, you need to click on the arrow in the top right corner of the extension window.
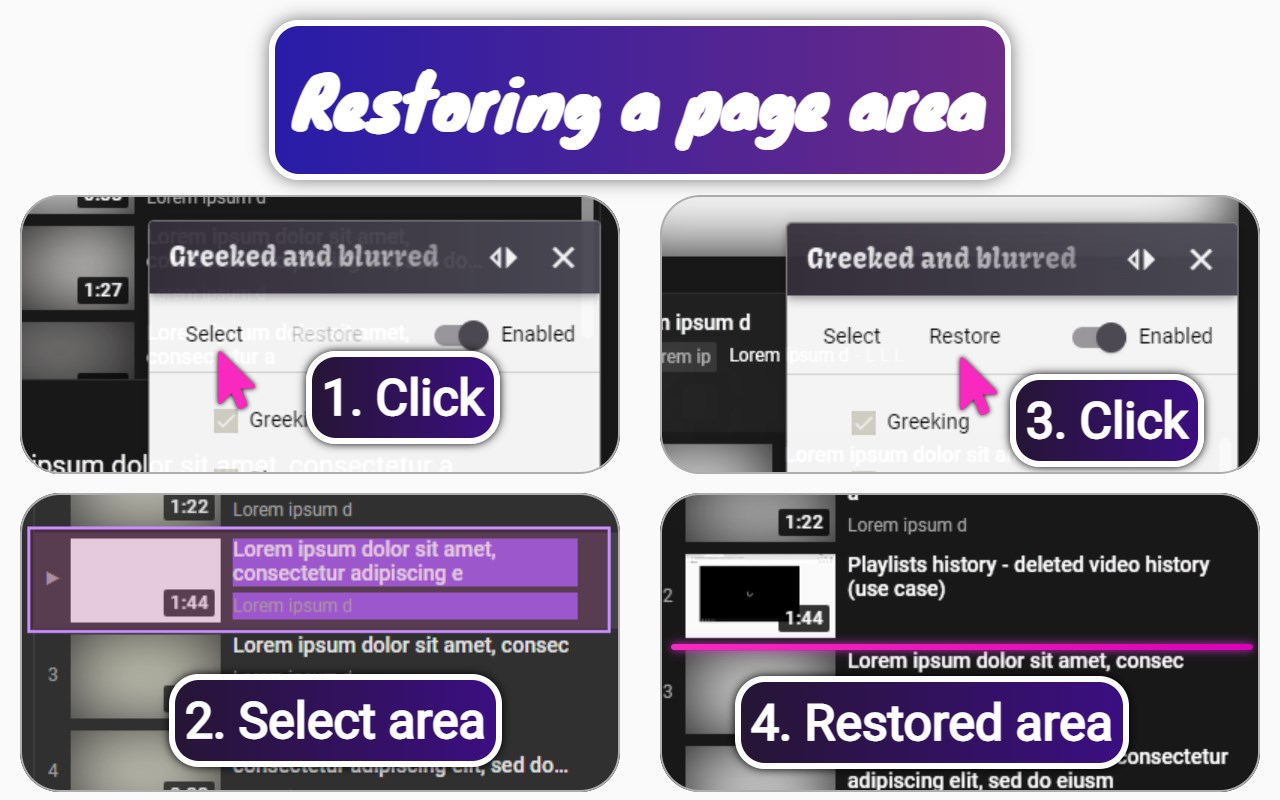
3.5. Restoring a page area
When the extension starts working (using a switch inside the extension window), by default the algorithm tries to blur all elements. To return some of the elements to its original state, you need to select them and restore. To select you need to click the “Select” button, and to restore you need to click the “Restore” button.
3.6 Saving settings for a page
You can customize this extension for each individual URL path. In the address bar of the browser you can find the path to the page. If you see two different addresses that only differ in the part after the "?" or "#", then the same settings will be used for these addresses. The settings are saved on the local machine.
4. Functions
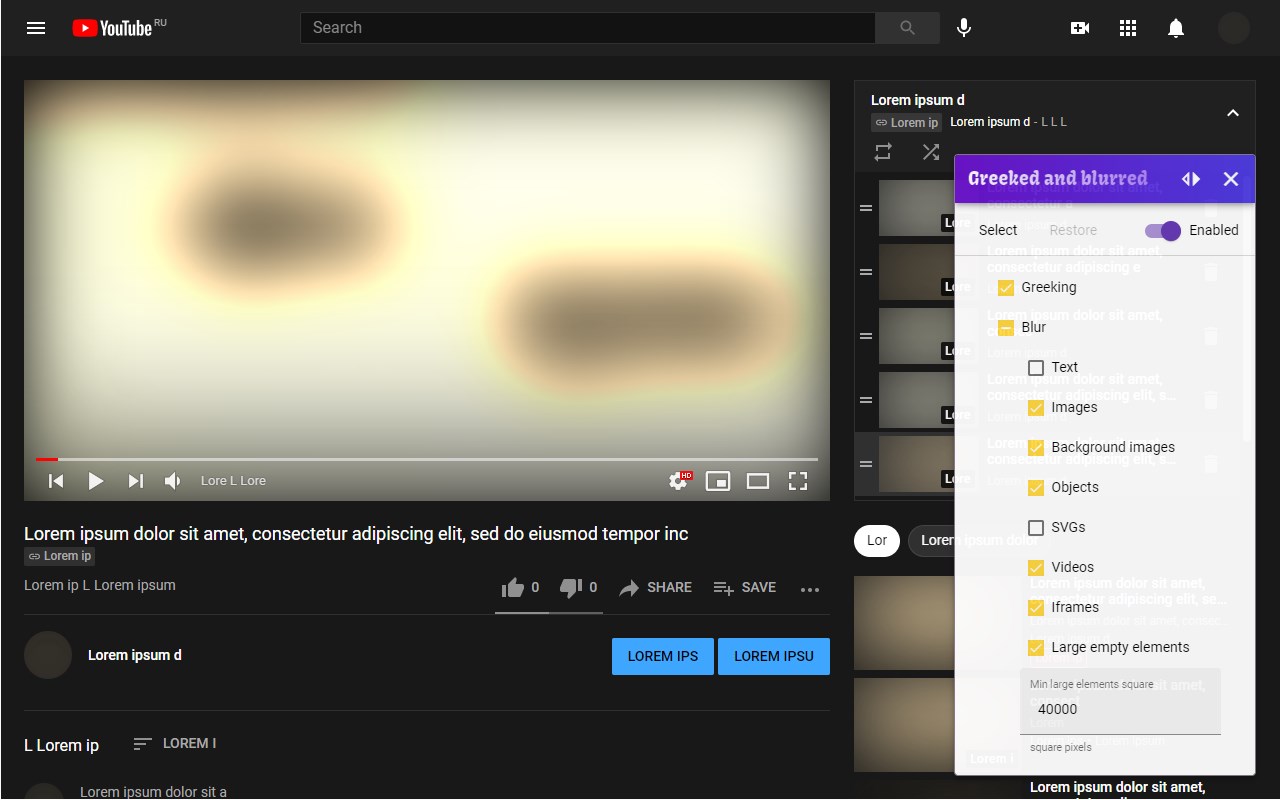
The extension hides the content of a web page using greeking and blurring.
4.1. Greeking
Greeking ("dummy text" or "lorem ipsum") can only be applied to text elements. The greeking can be turned on, off and used along with the blur option.
This feature is implemented by replacing the original text with the following paragraph: "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum".
The length of the replaced text is limited to the length of the original text. The algorithm tries to preserve leading and trailing spaces and line breaks.
4.2. Blur
Blur can be applied to both text elements and other types of elements. The blur radius in pixels is different for different types of elements. For text, this option is proportional to the font size, and for other types of items it is proportional to the minimum of the width and height of the viewport.
4.2.1. Blur the empty items
This option is primarily necessary to blur closed shadow DOM elements.

发表评论