






扩展简介
Build a personalized color palette, select colors from webpages with the eyedropper, create color scales, and blend colors/r/nCreate your own personalized 4- color palette that you can use for your web pages, pick colors from a web page with the eyedropper, create color scales for chart, and map visualizations, experiment by blending colors.
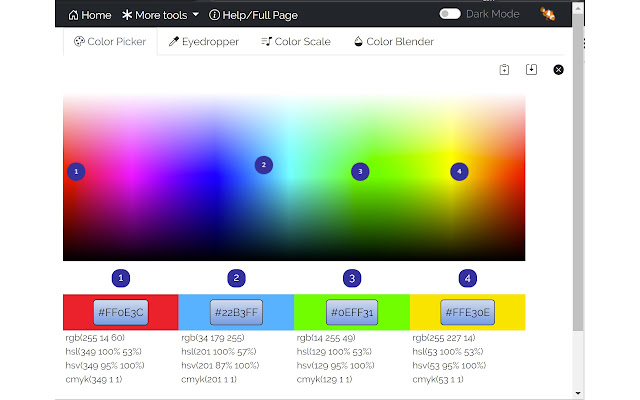
Color Picker:
Use the color picker by clicking and dragging the markers around the palette. The color selections are shown together with their Hex code values in the boxes below the palette.
The color picker will also display the colors to different formats (i.e., HEX, RGB, HSV, HSL, CMYK).
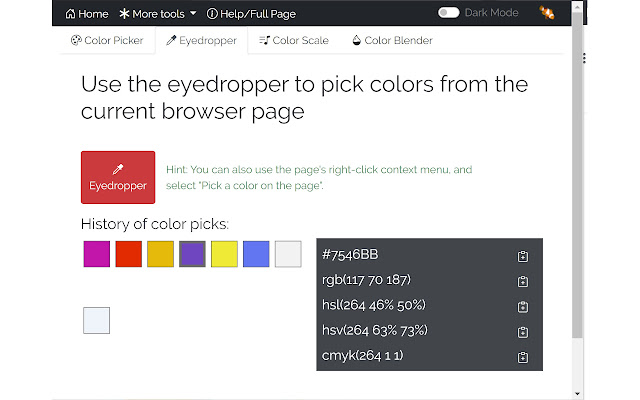
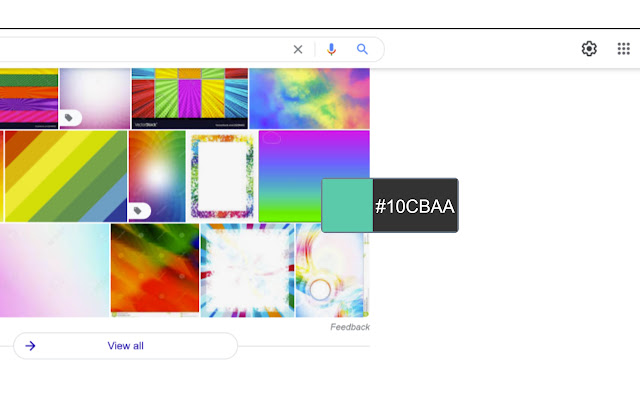
Eyedropper:
Use the Eyedropper by right-clicking on the page and selecting "Pick a color on the page". You can also use the Eyedropper button on the Eyedropper tab of the extension's popup.
Note that colors are picked from a snapshot of the viewable area of the page. Make sure you scroll to the area of the page that you want to select colors from before starting the eyedropper. Also note that some pages (e.g., chrome://, file://, urls) have security that prevent eyedropper from working. The Color Picker tracks a history of the colors you've selected with the eyedropper. You can see the history on the Color Picker's Eyedropper tab.
On hi-dpi (high resolution) screens the eyedropper snapshot may appear blurry.
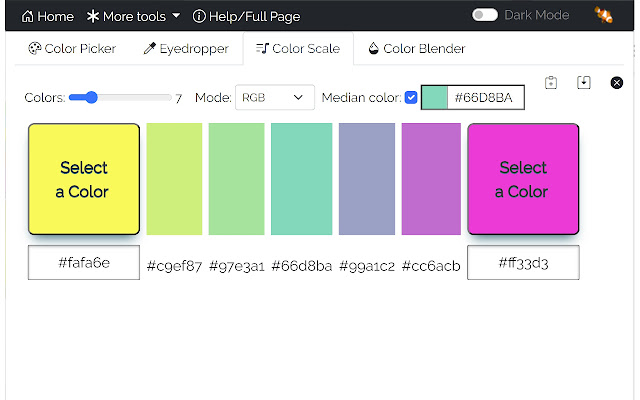
Color Scale:
Use the color scale to create a set of visually pleasing colors that are evenly spaced. If you are creating any type of chart or map that relies on colors to visually distinguish elements (or data values) in your chart or map you'll find this very hard to do manually and the results will likely be not ideal – often leaving the viewer to guess the intent of the color. This tool will produce a pleasing color scale from the start and end colors you select. Select from different color modes to get your favorite colors.
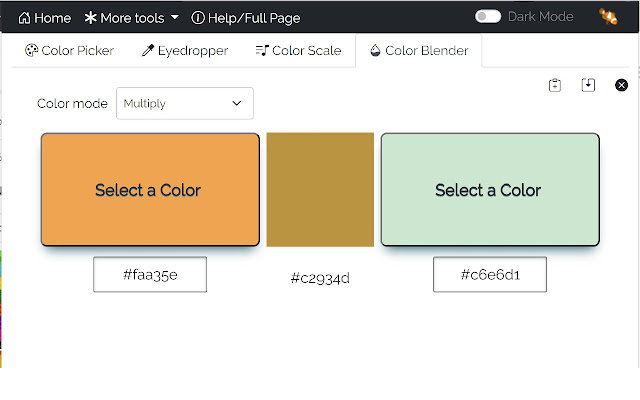
Color Blender:
Use the color blender to blend two colors using RGB channel-wise blend functions.
You can also type or paste a Hex code into the text fields to get a particular color.
This tool is useful if you :
– to create a four color personalized 4-color palette
– find the color code of a color on a web page with the eyedropper
– to create a color scale from 3 to 25 colors for use in bar charts, maps, etc.
– blend two colors using different modes
Features:
– available as an icon on your Chrome toolbar
– remembers the current state so when you reopen the color picker you can carry on where you left off.
– convenient buttons to copy color codes to the clipboard and save codes to a text file
– A dark-mode option allows you to view the color picker with a dark background and white text
– provides links to other tools from LinangData from the More tools menu
– It's free!

发表评论