





扩展简介
SelectorsHub is the Next Gen xPath Plugin & Selectors tool. It supports all kinds of XPath, cssSelector, Playwright Selectors, Locators, shadow dom, iframe, svg, dynamic elements, multi selectors generation and xpath error handling. It generates Axes based relative xpath, index xpath, relative xpath with parent, absolute xpath, jQuery, JS Path, id, className, relative cssSelector and all possible selectors. It helps to verify all XPath of a locators page in one go within seconds. It can also generate xpath for multiple elements. It tells upfront what error you will get in automation.
Please watch the video tutorial to make the best use of SelectorsHub.
https://youtu.be/pUI9EiMCwI0
Please be a patron and support SelectorsHub to run it FREE forever.
https://www.patreon.com/sanjaykumar_selectorshub/
SelectorsHub 4.0-
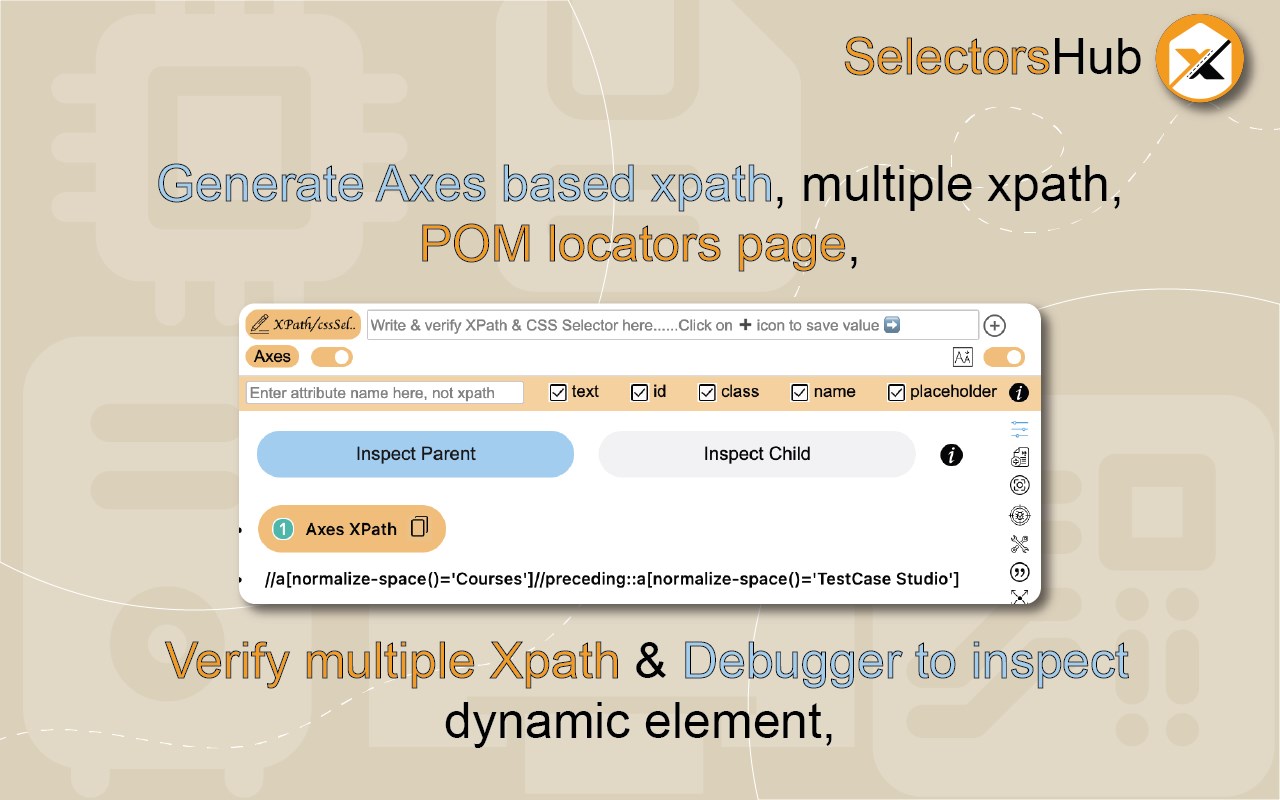
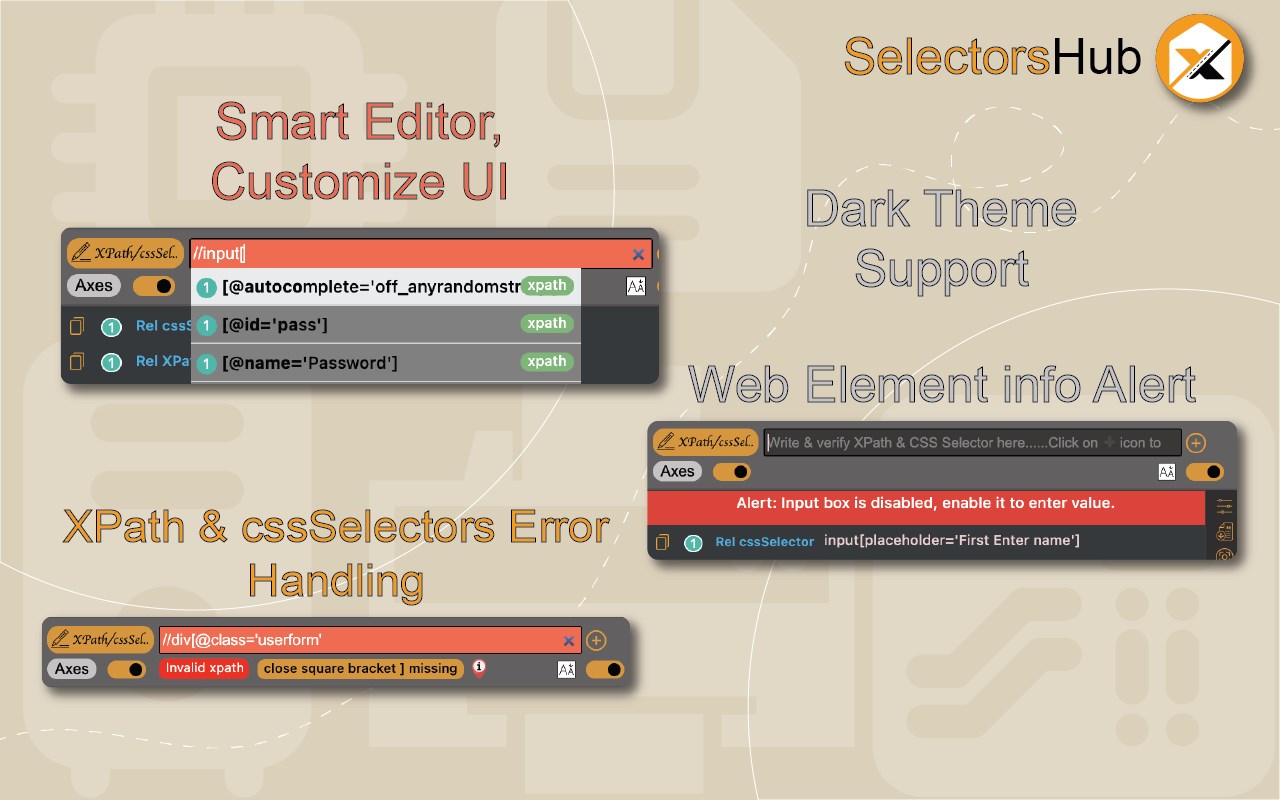
1. Automatically generate Axes based XPath
2. Smart Maintenance- Verify all the XPath of script in single shot.
3. Index Based XPath
4. jQuery Selector
5. UI Configuration option.
6. Now patron popup will appear after 5mins without unique key. So there will not be any interruption for you and you can use it smoothly. Once there will be 1000 patron (1% user support), I will remove patron popup.
7. A lot more improvement in XPath algorithm and much more.
SelectorsHub 3.0-
1- Debugger option to inspect dynamic element.
2- Nested Shadow DOM support.
3- Nested iframe support.
4- Generate case insensitive selectors
5- Generate Multi selectors
6- Generate complete script to handle shadow DOM elements.
SelectorsHub 2.0-
1) It suggests all possible XPath and cssSelector functions while typing like a smart editor along with their occurrences to complete Selectors quickly. Now you need not to copy and paste attribute values from DOM anymore to build XPath and cssSelector.
2) Generate all types of possible selectors in a single click.
3) You can copy XPath, cssSelector and JS path from the context menu itself without opening the DevTools and SelectorsHub tab anymore.
4) Feature to customise context menu.
5) Feature to disable and enable SelectorsHub in context menu.
6) It gives a robust, unique and relative cssSelector and XPath.
7) It also supports shadowDOM, iframe, frame and SVG elements.
8) It gives proper error messages about what is wrong in your xpath and cssSelector.
9) It also gives the index based xpath in auto suggest.
10) It has the feature to generate a selector with the desired attribute.
11) You can also generate selectors with driver command.
12) You can customise the UI as you want.
13) All the config will be saved in local, so the next time when you open it, it will open with your configs.
14) To copy the Selector’s value, just click on the copy icon or the Selector’s Header.
15) To edit Selector’s value, just click on selector’s value, it will put the value in a box where you can edit and verify it.
If you are facing any issue or want to give a feedback, feel free to reach out to me at selectorshub@gmail.com
Please find the change log here-
https://www.selectorshub.com/changelog/
For more details please checkout homepage-
https://www.selectorshub.com/
Very simple steps to use the tool-
1. Open DevTools.
2. Click Click on the last sidebar tab on the right hand side, i.e. SelectorsHub
3. Here it will show all possible selectors for inspected element.
Inspect the element for which you want to generate the selector and it will generate all possible selectors for that element.
4. To build your own XPath or cssSelector, start typing in the selector input box.
5. SelectorsHub will automatically suggest all attributes and everything to complete Selectors quickly. Now you need not to copy and paste attribute values anymore. With this you can save a huge amount of time.
6. After typing, just press enter.
7. It will highlight all matching nodes and list them down in the SelectorsHub tab.
8. It will also scroll the web element to the viewable area.
9. To copy the selector's value, click on the copy icon.
10. To edit selector’s value, click on that selector value

发表评论